5 Great Tips on SEO Friendly Web Design
As a small business owner getting ready to build your first website or redesign your existing one, you might wonder what you should be considering in terms of making your web design search engine friendly.
There are lots of things to take into account, but here are the five key things that you should know about SEO friendly web design and how it can benefit your visitors, too!
1. It Needs to be Responsive
For small businesses, especially local ones, having great rankings in mobile search is incredibly important. Why? For starters, 50% of consumers who perform a local search on mobile devices visit a store within a day of their search. What’s even more exciting is that 78% of mobile searches for local business lead to offline purchases.
If you want to do well in mobile search results, you will want to have a mobile-friendly design. Responsive design is the easiest to aim for because it offers a similar user experience to desktop visitors, tablet visitors, and smart phone visitors.
With responsive design, you don’t have to create multiple pages for different screen sizes. Instead, you create your website pages as you would normally, and the responsive theme or template will make sure it reshapes itself to fit on any screen size.
As far as platform goes, you can choose to run your website with static HTML template files with responsive design or content management systems with responsive themes. WordPress is one of the most popular content management systems that allows you to create a static website, blog, e-commerce store, forum, or anything else you want to run.
WordPress has also been widely respected as the best platform for SEO, as noted by Google’s former representative Matt Cutts. Combined with a responsive theme and an SEO plugin like WordPress SEO by Yoast (which SEJ uses), it is a surefire winner for search.
2. The Important Parts Need to be in the Text
While search engines are able to crawl more types of media, text has always been the best option for search optimization. This is why everyone is talking about content marketing – you need written content for every page of your website.
Your goal should be to include text on every page of your website. Even a small amount of text, such as a 150-word product description, is better than none. If you post videos or audio, include a text-based transcription on the same page.
Also, don’t forget the text needed for each page’s SEO title (50 – 60 characters) and meta description (150 – 160 characters). Both of these elements should be unique and should include main keyword phrases the page is to be optimized for.
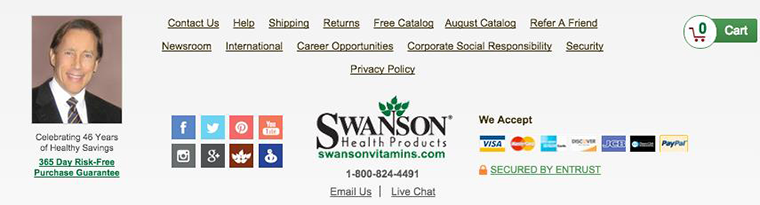
A common mistake many local businesses make on their website is including important information in images rather than text. Google Webmaster Guidelines specifically states to “Try to use text instead of images to display important names, content, or links. The Google crawler doesn’t recognize text contained in images.”
This tip is especially important for local businesses that put their address and phone number in header or footer images. Either take them out of the images or include a text version of them elsewhere on your website. In addition to being beneficial for search crawlers, it is helpful to visitors on mobile who want to click-through and call or copy and paste your address for directions.
And last, but not least, get some great text in your URLs. Make sure your website is set to show yourdomain.com/your-page-name-with-keywords versus yourdomain.com/p=?122. This helps boost the keyword optimization for your page and helps visitors know what content is going to be on the page when they see the link without additional reference.
3. You Must Optimize Your Images
When you do use images, you can optimize them with text for better search visibility. This not only allows you to further optimize your product page for a specific keyword phrase, but it gives your photo the chance to appear in Google image search results.
There are a few ways to optimize your images with text. First, you can rename your image’s filename to include specific keywords. For example, instead of uploading a picture on an air conditioning repair service page as IMAGE0001.jpg, change it to phoenix-air-conditioning-repair-services.jpg. This puts your page’s main keywords in the filename of the image.
Next, use all of the attributes HTML has to offer for inserting an image on the page. Continuing with the same example, you would have the following.
In the above HTML code, you have alt text, which will be shown if the image cannot be loaded on the page or if the visitor is using a screen reader. The title text will be shown when someone hovers over the image.
Optionally, create a caption directly beneath your image that explains what it is. This should be one short phrase or sentence that shows how the image is relevant to the page, such as Bob’s AC & Heating offers affordable air conditioning repair services in Phoenix and surrounding areas.
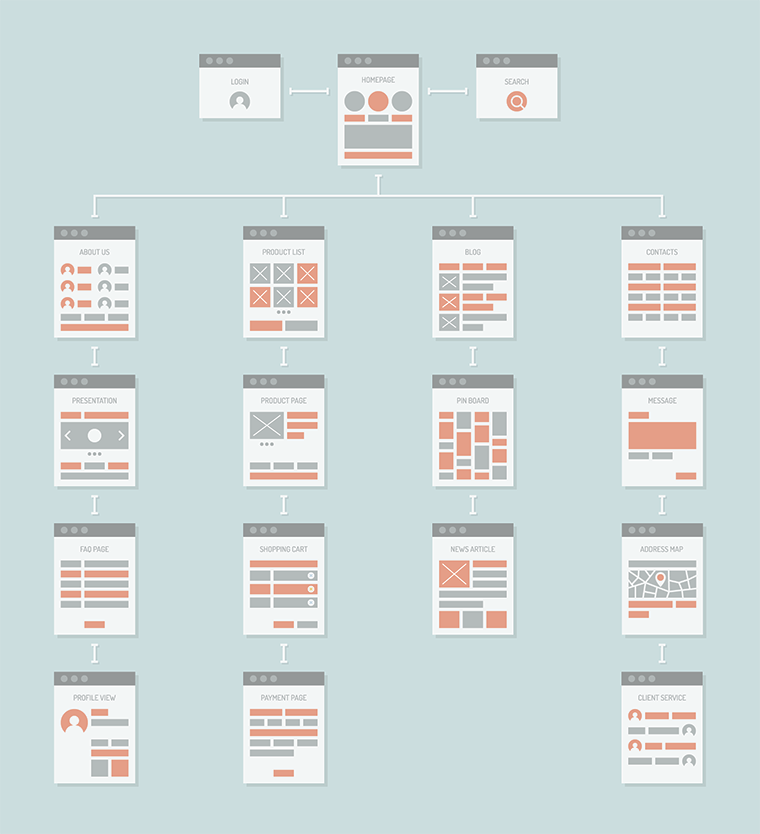
4. You Need a Clear, Text-Based Navigation Structure
Another rule straight from Google Webmaster Guidelines is to ” Make a site with a clear hierarchy and text links. Every page should be reachable from at least one static text link.”
Think of your website’s organization and plan your link structure accordingly. Depending on the number of pages your website has, this could be as simple as creating a main navigation bar linking to the main five pages on your website. Or it could be as complicated as coming up with categories, subcategories, and the pages within each.
For user experience purposes, you should not go more than three levels deep with your links. Take Amazon, for instance. You already see top products when you click into a main category page, with the option to further limit the results by subcategories.
In other words, don’t be the website that makes visitors go from the home page to a category page, then a subcategory, and then another subcategory before getting to what they want.
In addition to clear navigation for your users, you should create simple text links in the footer of your website for the main pages on your website. This ensures that search crawlers (and visitors) can’t miss them.
5. Don’t Forget to Redirect
If you are redesigning a new version of your website, make sure you don’t lose any of your old pages. For example, you might have a page on your old website with the URL yourdomain.com/your-page, and the new page ended up with the URL of yourdomain.com/your-new-page.
Once you delete the old page, people who visit that page will receive a 404 error, telling them the page no longer exists. If the old page ranked well in search for a keyword, and search crawlers find the page no longer exists, the old page will ultimately be removed from search results. Hence, any referral or organic search traffic you were receiving to that page will be lost, unless you redirect the old page to the new one.
Use 301 redirects to tell search engines that the old page URL (yourdomain.com/your-page) is now the new page URL (yourdomain.com/your-new-page). This will ensure you keep the traffic and SEO value for your page. Any links to your old pages will count towards your new pages when you use 301 redirects, which will help you maintain the domain authority you have built through your SEO efforts.
If you use WordPress, you can use a simple plugin called Redirection to create these redirects within your WordPress dashboard. Otherwise, you may need to contact your web hosting company or web designer to have them create a .htaccess file on your web server. The format would look like this:
redirect 301 /your-page /your-new-page
To make sure you have redirected the pages you get traffic to from the old URL to the new one, set your website up on Google Search Console (formerly Google Webmaster Tools). It will tell you in the Crawl Errors report which links on your website result in a Not Found (404) error. These should be redirected to new links with similar content.
The same thing goes for updating the permalinks on your website. If you started with ugly permalinks (yourdomain.com/p=?122) and you want to update to keyword optimized ones (yourdomain.com/your-page-name-with-keywords), then you will need to redirect all of the old URLs to the new ones.
Another thing you can do as a backup for any links you may forget to redirect is a customized 404 page. WordPress users can use the 404page plugin to create a customized page that visitors to their website will go to if a page on their website is not found or redirected properly.
This page should apologize to visitors for the content they were looking for not being found, and then direct them to the top alternative pages on the website instead. For example, you could include links to your homepage, main product page, main service page, contact information page, about page, support page, or blog.
In Conclusion
As you can see, SEO friendly web design isn’t just about search engines. Making your website search engine friendly will also make it visitor friendly, from the design to the functionality. Be sure to look at the various ways you can update your small business website in order to make it friendly for everyone, search engines and visitors alike.
Image Credits
Featured Image: Rawpixel/Shutterstock.com
In-post Photo #1: MPFphotography/Shutterstock.com
In-post Photo #2: Bloomua/Shutterstock.com
All screenshots by Aleh Barysevich. Taken September 2015.
via SEO 101: 5 Things Small Business Owners Should Know About #SEO Friendly Web Design by @ab80



No comments:
Post a Comment